记一次搭建Hexo
准备环境
准备安装 Node.JS 和 Git 环境
首先,安装 Node.JS,因为 Hexo 是基于 Node.js 驱动的一款静态博客框架。然后安装Git Bash,选择64位的安装包,下载后安装,在命令行里输入git version测试是否安装成功。
1 | |
安装 Hexo
如果上面的环境都装好就可以用 npm 开始安装 Hexo,在命令行输入执行以下命令:
1 | |
安装完Hexo之后,然后到需要放项目文件的目录,右键Git-bash运行
1 | |
如果上面的命令都没有报错的话
1 | |
然后到部署到GitHub上
补充
然后给当前的这个仓库添加一个远程地址,需要安装一个叫hexo-deployer-git的依赖。安装这个库的时候就遇到了报错。
可以试着用淘宝镜像,如果没有下载淘宝镜像,要先运行:
1 | |
下载淘宝镜像
1 | |
(其他报错的插件也可以试试换源)
1 | |
连接GitHub ssh
配置Github以及Hexo,使德Hexo可以静态部署到GitHub上
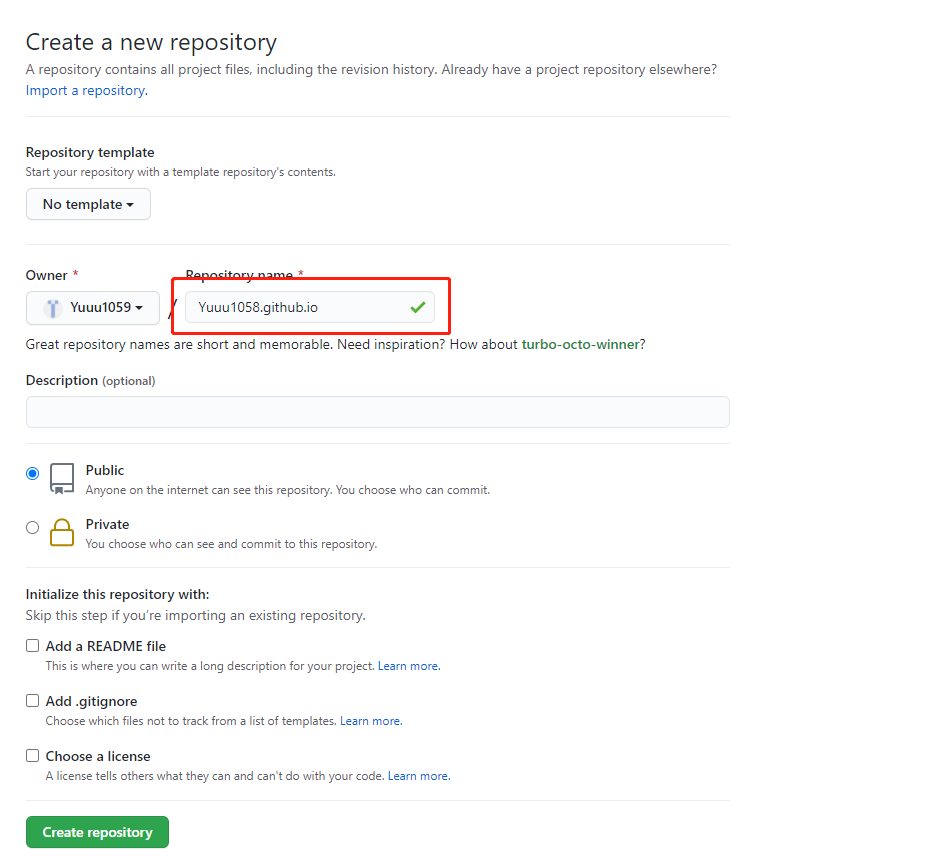
Github 新建仓库

名字直接写你自定义的域名,Yuuu1059.github.io
Git 配置
1 | |
如果生成成功之后,在 C:\Users\Administrator\ .ssh(Administrator为电脑的用户名)ip_rsa.pub 里的一串密钥
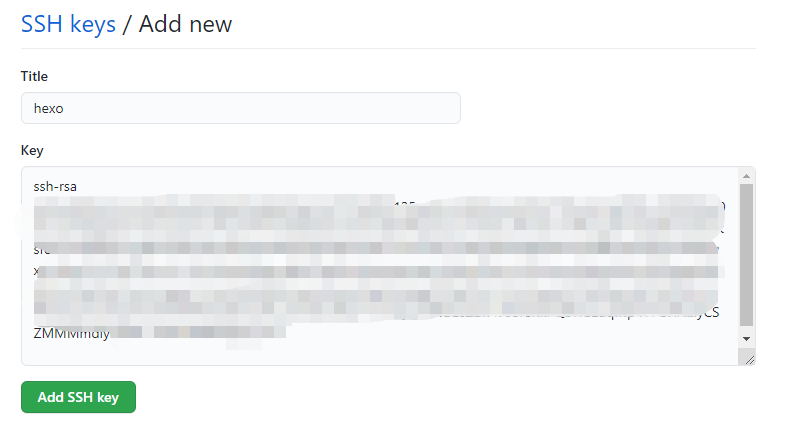
打开GitHub_Settings_keys 页面,新建 new SSH Key ,把RSA填进去

Hexo 配置
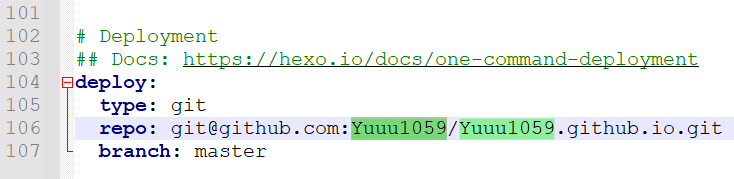
打开hexo目录下的 .\hexo\Yuuu1059_config.yml 配置文件,拉到最后修改

补充
测试语句,有Successfully即为成功。
1 | |
发布文章
1 | |
Hexo目录下的post文件夹里面会生成一个 hello word.md 的文件,使用Markdown格式进行编辑
一个比较好用的在线Markdown 在线编辑网站,支持GitHub做图床
部署到GitHub
1 | |